WordPress modules
Examples of each full-width module

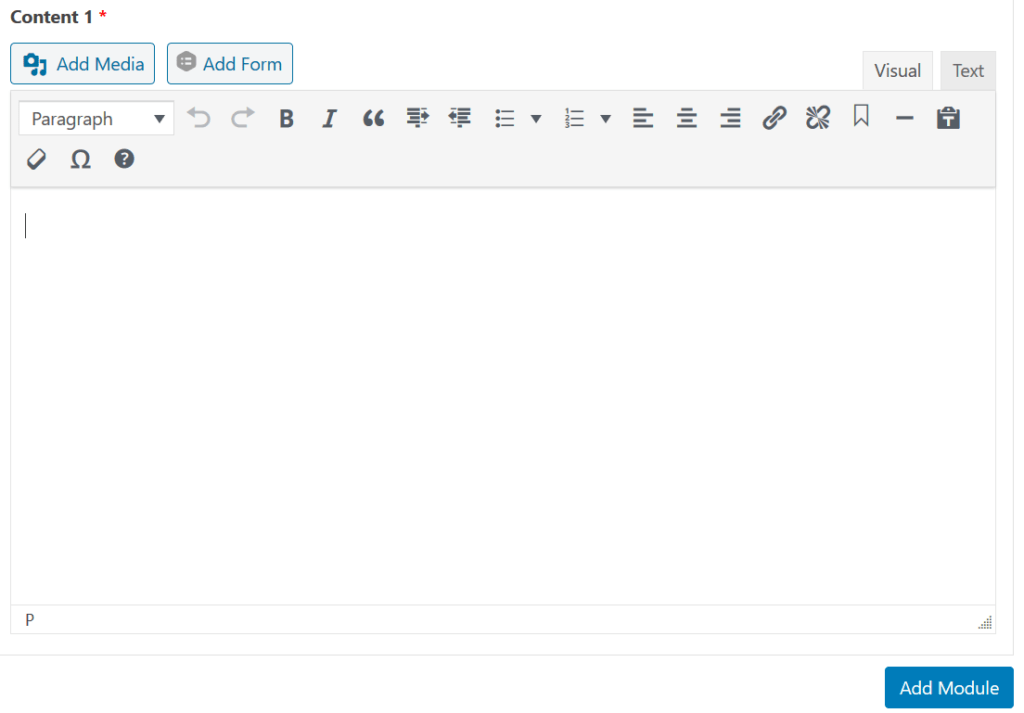
Content – WYSIWYG module
This is the most commonly used module. It allows more free-form content creation than other modules. Authors are provided style options that are consistent with Mercer’s branding guidelines.

The module contains:
- content editor
- add media button
- add forms button (please contact the Digital Communications team to assist in creating forms)
- the ability to have 1, 2, 3 or 4 columns to provide a mobile-friendly alternative to tables.
Code module:
Do not use without consulting the Digital Communications team.
Block Content module
This module is an image and text module used to highlight
content. This module can be used to present a group of related featured items. Each block item presents on individual rows, and the content alternates sides as items are added. In addition, the color group should be different from block to block.
The item in the module contains:
- title
- body copy
- up to 1 call-to-action button
- photo block
- a button to add additional items

Second Item
For the second item, the content and photo switch sides.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Block Caption module
Subtitle
This module is an image and text module used to highlight a topic as well as a specific subject within the topic (for example: Study Abroad and Mercer On Mission). The main topic should be featured in the white space and the subject within the topic should be featured within the
photo block.
The module contains:
- main group (subheadline, headline, body copy, optional call-to-action button)
- photo
- photo overlay box (label, headline, body, optional call-to-action button)
- option to have the image block on the right or left side of the page
- option to have a dark or light background color

Block Orange Background Full module
This module is an image and text module used to highlight content. This module can be used to present information in a visually compelling way to emphasize hierarchy and interest.
The module contains:
- title
- body copy
- 1 optional call-to-action button
- photo

Block Featured module
This module is an image and text module used to highlight content. This module can be used to present information in a visually compelling way to emphasize hierarchy and interest.
The module contains:
- background color
- background image
- foreground image
- title
- body copy
- 1 optional call-to-action button
Block Content Group module
Subtitle
This module is an image and text module used to highlight a group of related items in large blocks. This module shows items through blocks with 1 call-to-action link each. This module can either be 2 blocks, 3 blocks, or a max 4 blocks. (Best practices: This should primarily be used to feature 2 related blocks. The text of each individual block should be similar in length.
The module contains:
- background color: light or dark
- title
- subtitle
- blocks (1-4) (photo, headline, text, 1 optional call-to-action link)
- 1 optional module level call-to-action button (should link to something related to the overarching topic of the module)

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.
Block 4 Image Grid module
This module is an image module used to highlight a group of related items in a grid. This module contains a main content block to feature a topic and a grid of four links related to the topic (for example: Campuses and Centers and the various campuses).
The module contains:
- module title
- subtitle
- 1 call-to-action button
- grid of 4 links (photo, photo title)
- option to have images on the right or left side of the page
Block 4 Image Grid module
Subtitle
Block Cards module
Grid display
This module is an image and text module used to highlight a group of items in small cards. This module shows items through cards with up to 2 call-to-action links each. This module can either be a grid of cards (minimum of 4 and maximum of 12) or a carousel of cards. The carousel of cards will infinitely loop. This should primarily be used to feature more than 4 cards.
The module contains:
- display options: Grid or Carousel
- title
- subtitle
- cards (photo, headline, up to 2 call-to-action links)
- module call-to-action button

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Card 5
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Card 6
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Card 7
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.

Card 8
Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.
Block Callout module
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.



Block Text module
Subtitle
Title
Title
Countdown Clock module
Subtitle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.
Days
Hours
Minutes
Seconds
Statistics Module - Large format
Subtitle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc fermentum odio eu est ornare egestas non a augue. Suspendisse tincidunt tellus in mi porttitor, posuere vestibulum dui blandit. Vivamus vel est ut nibh dignissim viverra. Morbi vestibulum ut felis quis volutpat. Proin ultrices dui libero, at consequat ante rutrum at. Proin feugiat, dolor ac finibus auctor, libero ante gravida eros, non rhoncus tortor orci vel arcu. Donec finibus ultrices quam at vestibulum. Morbi ut tempor est, non ultrices elit.
-
100 out of 100